Preguntas frecuentes (FAQ)
Widgets
Texto: cómo utilizar el widget
7 abr 2022 - 12:06 CET
![]()
El widget de texto es el principal método para incorporar contenidos a nuestra web. Desde él se podrá incluir desde texto simple, pasando por tablas, imágenes, archivos y todo tipo de contenido.
Introducción
Desde él se podrán insertar textos con ciertos estilos predefinidos, pero también se pueden crear tablas, listados, insertar vínculos, imágenes, vídeo, audio, archivos... además permite también la edición del código HTML. algo que a veces agiliza mucho el trabajo a la hora de actualizar contenidos.
El widget de texto embebe el editor TinyMCE, el cual es una potente herramienta que se usa en multitud de gestores y herramientas web. La versión que se emplea en el widget de texto ha sido probada y adaptada al entorno UCM y está basada en la versión 4.
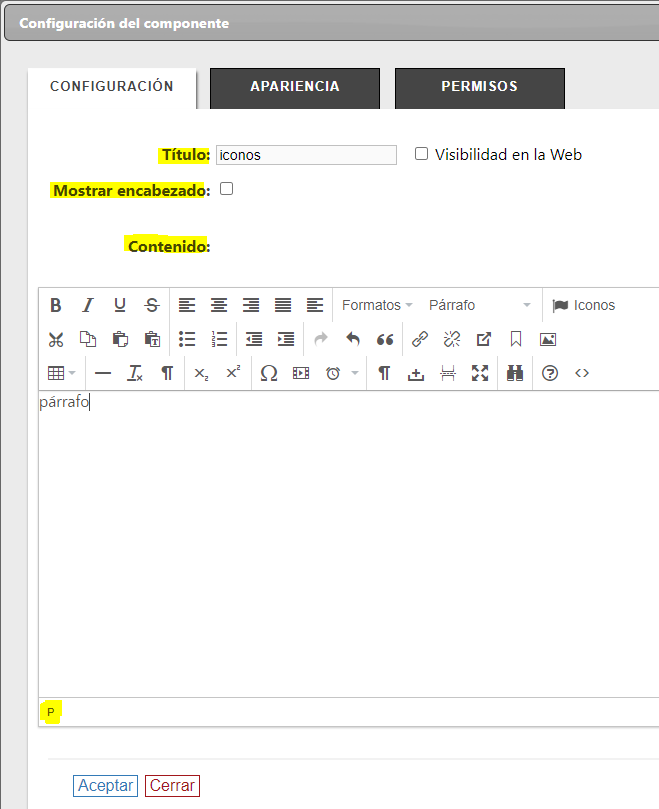
El aspecto general que encontramos cuando configuramos un widget de texto es el siguiente:

La caja de texto Título, como en el resto de los widgets, nos permite especificar el Título del widget y si deseamos que sea visible o no. En cualquier caso, el título es obligatorio al igual que algún contenido en el cuerpo.
Inmediatamente debajo, encontraremos la sección Encabezado y Contenido. El encabezado nos permite escribir una descripción o resumen del contenido desde la que podremos dar paso al resto del contenido del widget.
Por debajo, encontramos el cuerpo del editor:
- Con la sección de botones que nos permitiran usar las distintas herramientas, formatos y estilos disponibles
- e inmediatamente debajo el cuerpo para introducir el contenido.
Por último, encontraremos una línea que nos informara del tipo de elemento en código html donde se encuentra situado el editor. En la imagen por ejemplo aparece la etiqueta p que corresponde a un párrafo.
Botones de edición
Hagamos un breve repaso a los elementos que nos ofrece el editor.
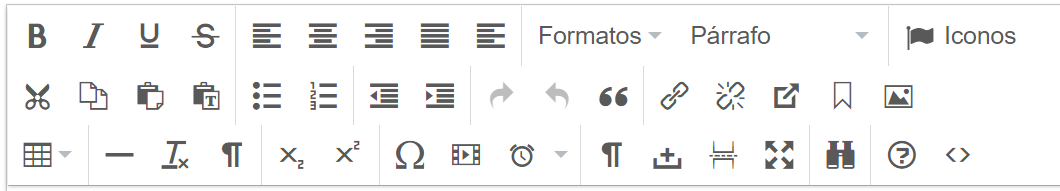
Nos encontramos con una serie de botones situados en tres filas:

En la fila superior encontramos: Negrita | Cursiva | Subrayado | Tachado | Alineamientos de parrafo a izquierda | Centrado | Derecha | Justificado | Sin alineamiento | Formatos | Estilos de párrafo | Iconos (selección)
En la fila central encontramos: Cortar | Copiar | Pegar | Pegar texto sin formato | Listas | Listas numeradas | Disminuir sangría | Aumentar sangría | Rehacer | Deshacer | Citas | Insertar/editar enlace | Eliminar enlace | Abrir enlace | Etiquetas | Insertar imagen
Hacer notar que se permite un número ilimitado de acciones tanto para deshacer como rehacer, lo cual resulta muy conveniente.
En la fila inferior encontramos: Insertar tabla | Insertar línea | Limpiar formato | Mostrar bloques | Subíndice | Superíndice| Insertar caracter especial | Insertar multimedia | Insertar fecha/hora | Mostrar marcas ocultas | Espacio fijo | Insertar salto de página | Pantalla completa | Buscar y reemplazar | Ayuda | Vista de código html.
La mayoria de las opciones son conocidas, aunque posteriormente entraremos en detalle en algunas de ellas.
Cabe destacar la opción Pantalla completa, que permite ganar mucho espacio para trabajar y hace mucho más cómoda la edición del contenido.
También mencionaremos la opción Mostrar bloques que permite identificar los distintos bloques que tenemos definidos y el contenido que abarca cada uno. Resulta muy útil para a veces aclarar los formatos que se están aplicando o simplemente para organizar el contenido.
Por último mencionar el atajo de teclado CTRL+S, que permite grabar los cambios que hemos realizado, de la misma forma que si hubieramos pulsado "Aceptar".

Puede que, tras un rato editando texto, nos encontremos con que cuando pulsamos en Aceptar y nos sale una pantalla en blanco... en ese momento una gota de sudor frio recorrerá nuestra frente, pues sabemos lo que significa! Hemos perdido la sesión y con ella todo el trabajo que habíamos realizado.

Pantalla en blanco
Las causas pueden ser diversas, por ejemplo ha pasado mucho tiempo de inactividad (el programa de edición se ejecuta de forma local en nuestro ordenador y para el servidor no estamos realizando ninguna acción aunque estemos editando texto), puede haber ocurrido un corte de red, puede que hayamos cambiado la configuración de red activando por ejemplo la VPN desde casa...
Podríamos tener una idea, usar un procesador de textos tipo Word para preparar el contenido y luego pegarlo en el widget de texto, desafortunadamente esto es mala idea. Si hacemos eso, además de pegar la información arrastraremos códigos de control y etiquetas que Word usa internamente y que pueden provocar errores y comportamientos extraños. Por otro lado, si el texto incluye imágenes, al pegarlas podría ser que se insertaran como archivos binarios en el código de la página y tambien resultar problemático.
Los problemas a la hora de copiar y pegar contenido en un widget de texto, también se extienden cuando lo hacemos usando como origen una página web, pues de la misma forma arrastraremos elementos que no son visibles y no funcionaran en nuestro entorno.
¿QUE SOLUCIÓN TENEMOS? Veamos dos alternativas:
 Opción 1: Podemos usar un editor externo pero no podrá ser algo como Word. Podríamos editar en el Bloc de notas de Windows o en Wordpad, pero quizás ambos sean demasiado simples. Por otro lado hay editores WYSIWYG más potentes como Google web designer o Netbeams, pero son relativamente complicados. Un punto intermedio es Notepad++, es un editor gratuito, muy potente y bastante sencillo. Aunque está orientado a desarrolladores se puede usar para simplemente editar texto.
Opción 1: Podemos usar un editor externo pero no podrá ser algo como Word. Podríamos editar en el Bloc de notas de Windows o en Wordpad, pero quizás ambos sean demasiado simples. Por otro lado hay editores WYSIWYG más potentes como Google web designer o Netbeams, pero son relativamente complicados. Un punto intermedio es Notepad++, es un editor gratuito, muy potente y bastante sencillo. Aunque está orientado a desarrolladores se puede usar para simplemente editar texto.
 Opción 2: Para qué necesitamos irnos a editar fuera!!! TinyMCE está muy bien, podemos crear el contenido en nuestro editor y para evitar sorpresas, antes de pulsar "Aceptar", iremos a la ventana del código pulsando el botón
Opción 2: Para qué necesitamos irnos a editar fuera!!! TinyMCE está muy bien, podemos crear el contenido en nuestro editor y para evitar sorpresas, antes de pulsar "Aceptar", iremos a la ventana del código pulsando el botón < >, seleccionaremos todo, daremos al botón derecho copiar y lo pegaremos en un bloc de notas de Windows. Así tendremos una copia de seguridad perfecta y evitaremos sorpresas desagradables. Lo malo es que hay que acordarse, pero es una cuestión de construmbre. Si llevamos bastante tiempo editando un contenido, seguro que nos acordamos.
En el apartado de Apariencia, podemos elegir si queremos que muestre el borde/límite del widget.








