Preguntas frecuentes (FAQ)
Widgets
Noticias: cómo usar el widget
26 sep 2023 - 17:32 CET
![]()
Para incluir el widget "Noticias y avisos" en una página seleccionamos el widget desde el menú añadir del Gestor UCM y lo arrastramos al lugar deseado de la página.
Sólo admite imágenes en formato JPG.
NOTA IMPORTANTE: No se recomienda usar del signo apóstrofe ' en el texto de la noticia, por ser un signo reservado de PHP. Cuando insertamos este signo veremos un código de error que nos indica que la noticia no ha podido ser incluida en la base de datos.
Si por algún motivo necesitamos insertar el signo apóstrofe podemos usarlo, siempre y cuando vaya precedido de la barra inversa invertida \ , la diagonal invertida se procesa y desaparece. El problema es que si volvemos a editar el contenido de la noticia tenemos que volver a poner la barra antes de los apóstrofes y después actualizar la noticia.
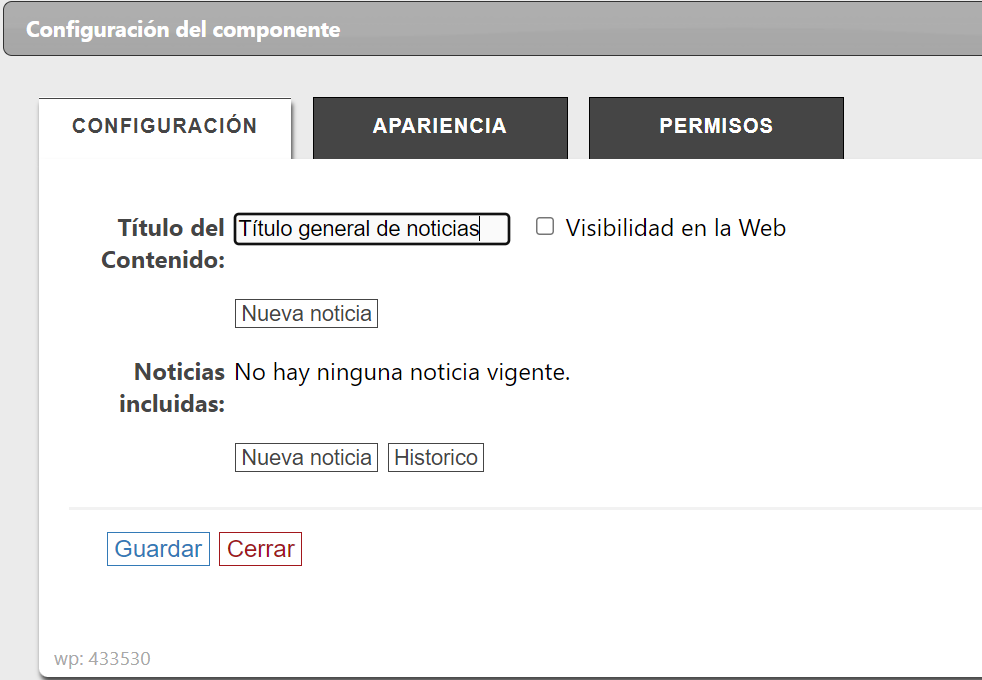
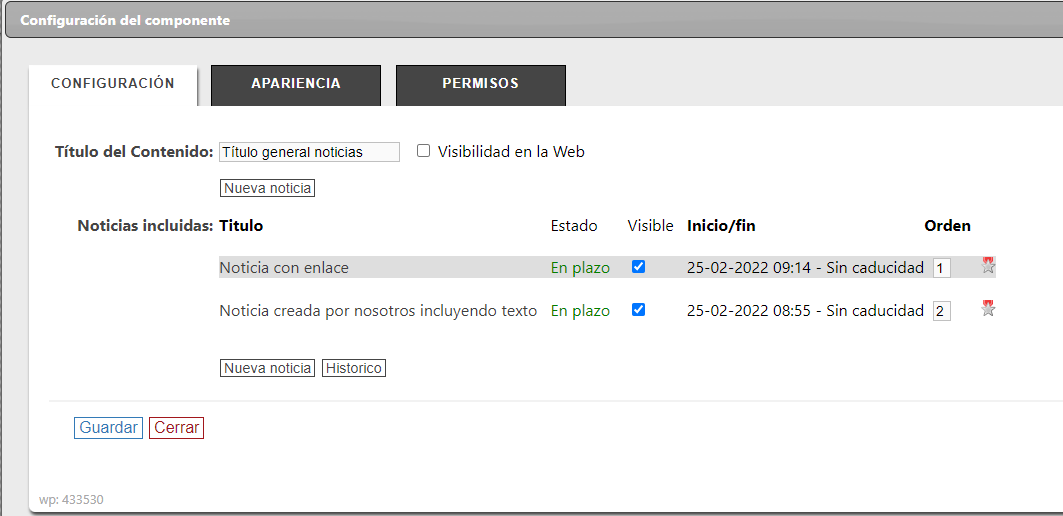
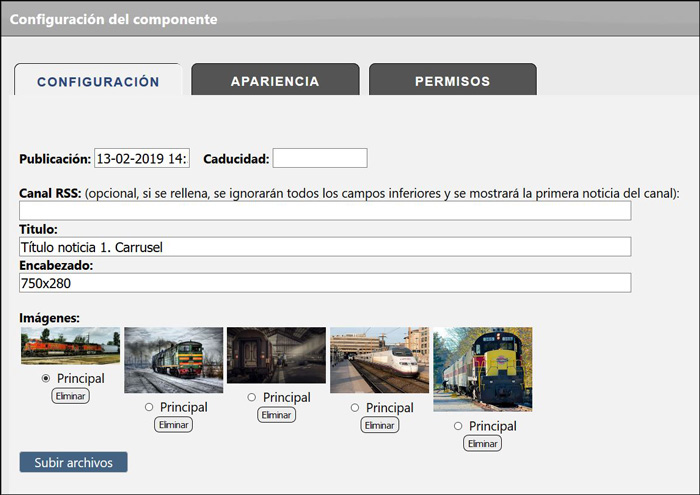
Lo primero que vamos a encontrar en la configuración del componente es la siguiente pantalla:

Título del contenido: El que queramos que aparezca en la parte superior de las noticias englobando todo el contenido, por ejemplo: Ultimas noticias, Destacamos, No te pierdas…
Nueva noticia: Nos permitirá añadir una noticia completando una serie de campos.
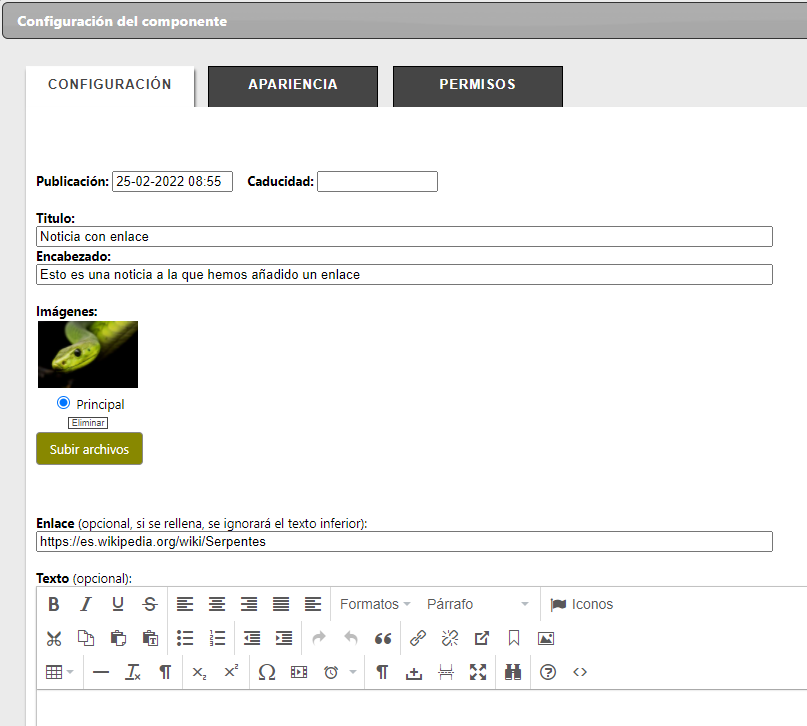
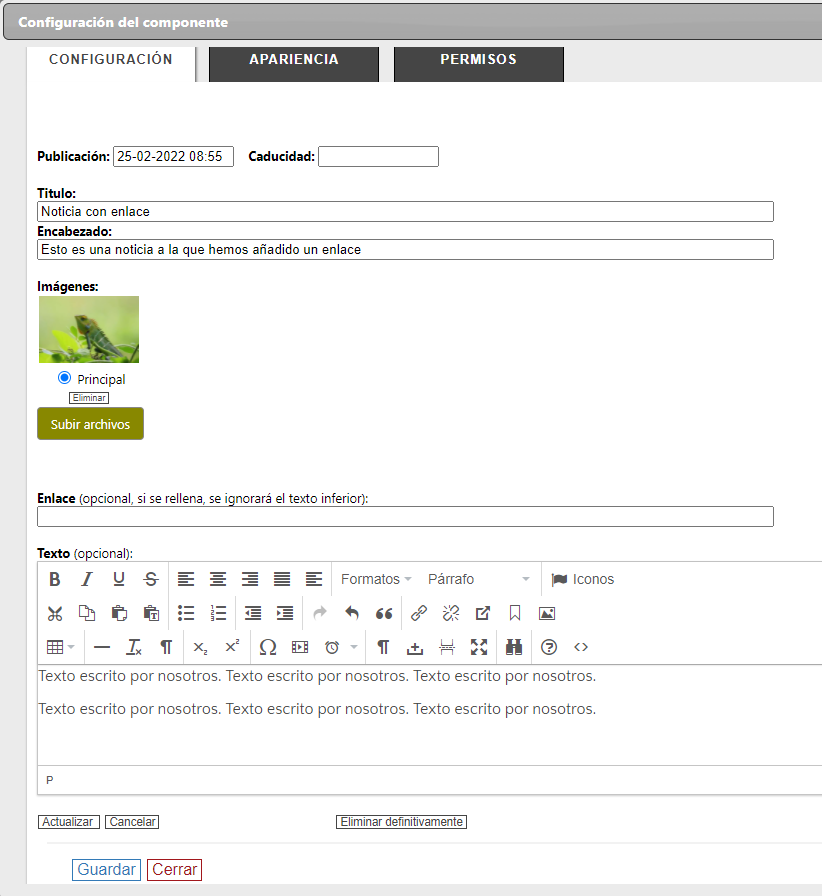
Añadir / Editar una noticia
Ambos procesos son similares:
- Para crear una nueva noticia pulsaremos en el botón "Nueva noticia".
- Para editar una noticia existente, debemos pulsar sobre su título en la lista general. En uno u otro caso, se abrirá una pantalla en la que podremos introducir todos los datos necesarios:

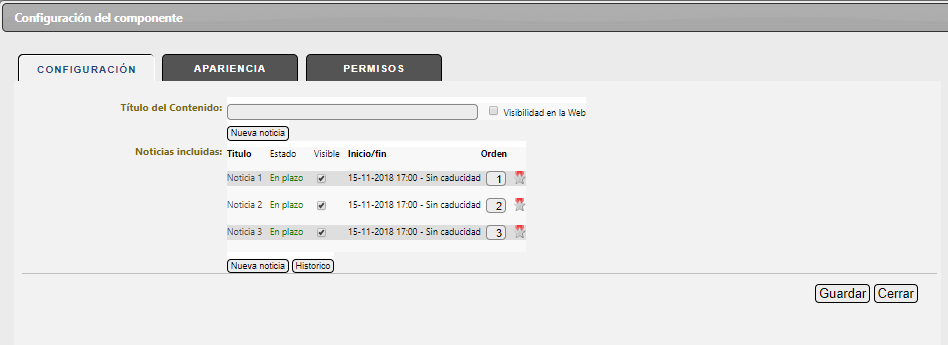
Las pequeñas cajas que se sitúan a la derecha de cada noticia sirven para establecer el orden en el que se mostrarán las mismas en la web. Para reordenar, basta con escribir los números de orden en cada caja y pulsar el botón inferior "Guardar".
También podemos archivarla pulsando en la estrella de la derecha de cada noticia. Podemos recuperarla posteriormente pulsado el botón "Histórico".
Tipos de noticias
Podemos crear noticias de dos tipos:
- Noticia con enlace. No precisan texto, solo acompañamos el enlace con una imagen, si lo consideramos oportuno. Cuando añadimos un enlace no se ve el texto inferior. El usuario, al clicar en la noticia irá al destino del enlace.

- Noticia con texto escrito por nosotros. Utilizaremos el editor de texto incluido en el widget para redactar la noticia y añadiremos imagenes si lo consideramos oportuno. El usuario, al clicar en la noticia irá al texto de la noticia escrito por nosotros.

Una vez añadidas las noticias, en la configuración del widget se mostrará una pantalla resumen con el listado de las mismas que:
- Nos ofrece información sobre el estado de publicación.
- Nos permitirá hacer modificaciones en cuanto a:
- Visibilidad: Visible/No visible (Si queremos ocultar una publicación hasta que sea oportuno).
- Orden: El puesto que ocupará en el listado de noticias.
Para editar la información de cada una de ellas, pincharemos en el título de la noticia.

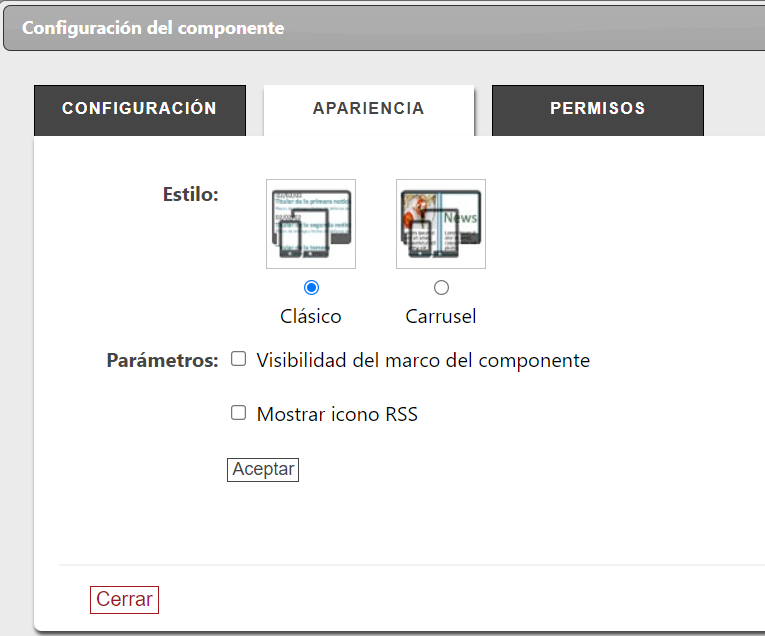
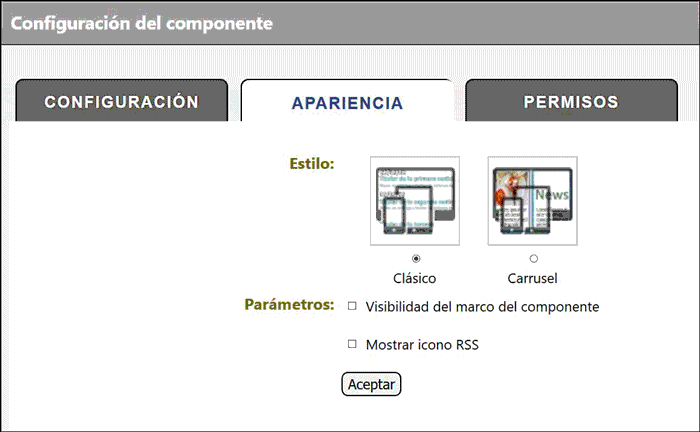
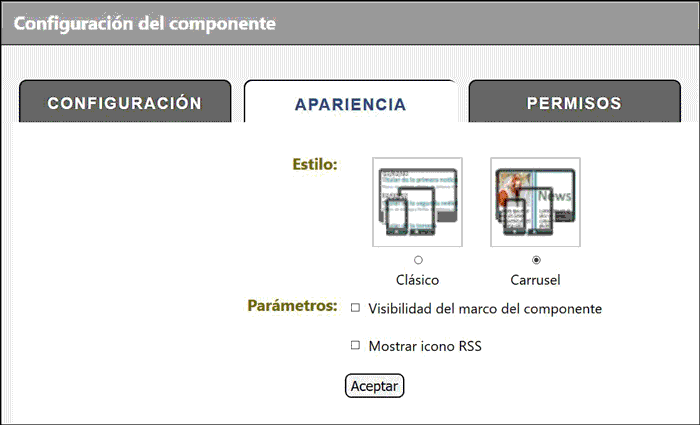
Apariencia
El widget Noticias y avisos ofrece la posibilidad de mostrar las noticias de dos formas diferentes:
- Estilo clásico: muestra una lista de las noticias, una debajo de otra.
- Carrusel: muestra una sucesión de noticias en un carrusel.

Podemos subir varias imágenes con el botón "subir archivos" hasta completar nuestra galería.
Estas imágenes no forman parte de las imágenes de la aplicación "Galería de imágenes" de nuestro website.
El cuerpo de las noticias muestra la imagen marcada como principal como una miniatura en la parte superior derecha (360 px.) y el resto de las imágenes subidas se visualizan al pié de la noticia, como muestra la siguiente ilustración:
Cuando clicamos sobre las imágenes accedemos a una presentación, a modo de diapositivas, de todas las imágenes subidas.
Las "diapositivas" muestran las imágenes en su tamaño original con una resolución máxima de 1140 x 800 píxeles.
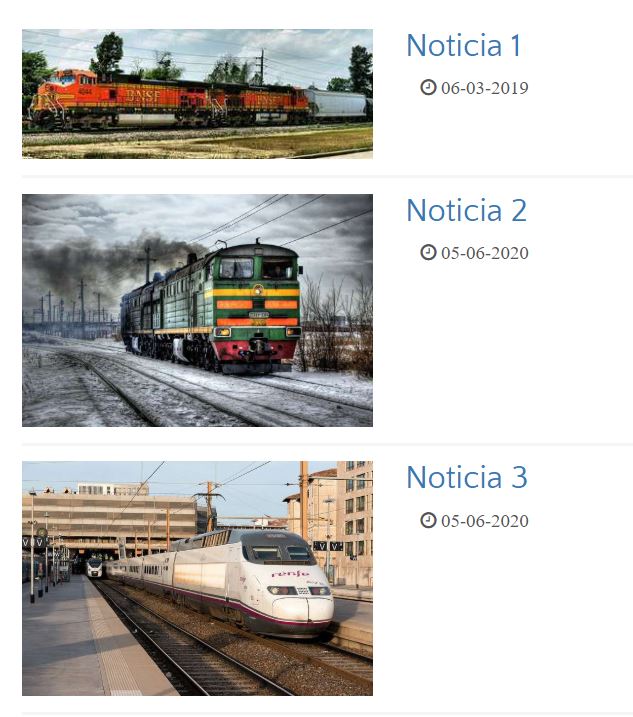
Apariencia clásica
El widget "Noticias y avisos", estilo "Clásico" muestra una lista de noticias, una debajo de otra.

La apariencia clásica no admite RSS.

Ejemplo apariencia de lista noticias clásica
Apariencia carrusel
El widget "Noticias y avisos", apariencia "Carrusel" muestra una sucesión de noticias en un carrusel.

Tamaño de las imágenes para que se ajusten en la página web
El ancho requerido de las imágenes en modo carrusel depende del lugar de la página donde se situemos el widget: Anchos según plantilla de páginas.
La altura de las imágenes siempre será 280px.
Podemos subir varias imágenes pulsando en el botón "Subir archivos".
Si marcamos una de ellas como "Principal", ésta aparecerá como imagen del carrusel.

Otras opciones de apariencia:
- Visibilidad del marco del componente. Si marcamos esta opción, nuestras noticias aparecerán enmarcadas por una línea gris.
- Mostrar icono RSS. Esta opción permite generar una url para la sindicación de noticias.








