Preguntas frecuentes (FAQ)
Redes Sociales
¿Cómo incluir una foto de Instagram en mi website?
25 abr 2022 - 17:28 CET
 Instagram permite insertar publicaciones con foto o con vídeo en nuestra web.
Instagram permite insertar publicaciones con foto o con vídeo en nuestra web.
Procedimiento
- Entra en Instagram y selecciona el vídeo o la foto que quieras compartir, clicando en ella.
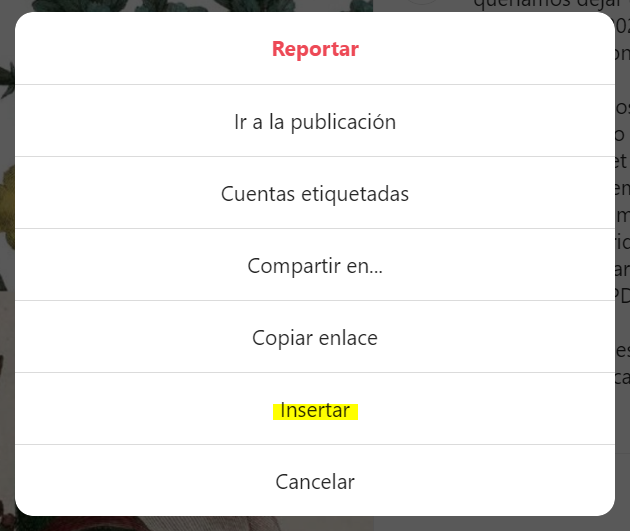
- Pulsa en Más (tres puntos) en la zona superior derecha.
- En el menú emergente selecciona "Insertar".

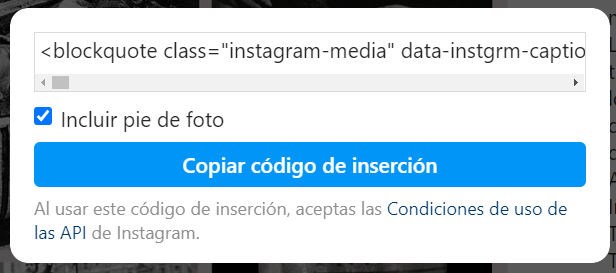
- Pulsa en el botón "Copiar el código de inserción".

-
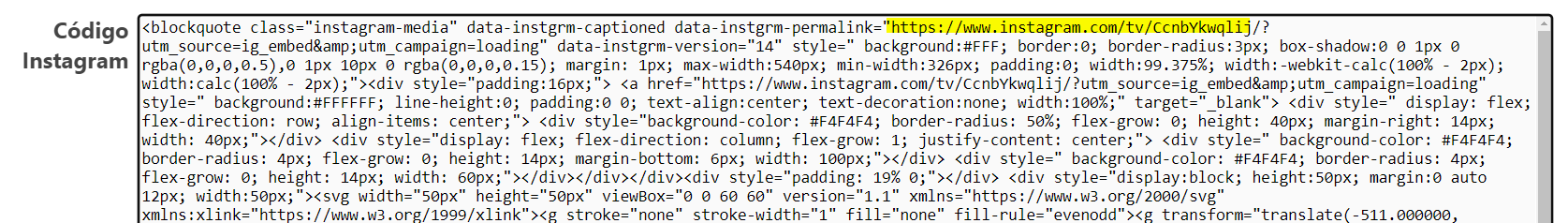
De esta manera hemos copiado todo el código de inserción, sin embargo, sólo necesitamos la URL, así que, podemos pegar todo el código en el bloc de notas y copiar sólo la URL hasta la barra inclinada:

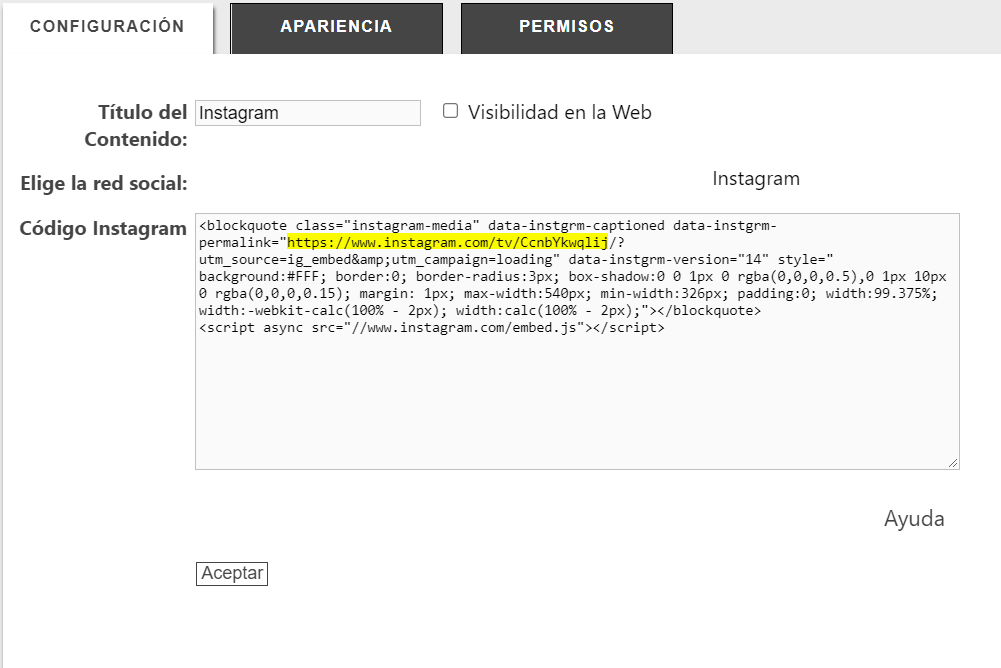
es decir, copiar sólo esto:https://www.instagram.com/tv/CcnbYkwqlij - En el siguiente código, sutituye la URL por la nueva URL y cópialo.
<blockquote class="instagram-media" data-instgrm-captioned data-instgrm-permalink="https://www.instagram.com/p/CcmK6A1sWem/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="14" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:540px; min-width:326px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"></blockquote> <script async src="//www.instagram.com/embed.js"></script> - Arrasta el widget "Redes sociales" al lugar de la página web donde quieras incrustrar la imagen, pulsa en configuración (rueda dentada) y pega el código con la nueva URL.

- Pulsa, "Aceptar" "Cerrar" y actualiza la página. Se verá como en el siguiente ejemplo: