Preguntas frecuentes (FAQ)
Formularios
Creación y configuración general de los formularios
15 sep 2023 - 10:32 CET
![]() La aplicación Formularios nos permite crear y gestionar formularios, que podemos incluir en nuestras páginas web con el widget Formulario.
La aplicación Formularios nos permite crear y gestionar formularios, que podemos incluir en nuestras páginas web con el widget Formulario.
Podemos acceder a la aplicacíón Formularios de dos maneras:
- Desde
Mi escritorio -> Aplicaciones Web -> Formularios. La pantalla nos mostrará el listado de webs donde estamos autorizados para crear formularios.
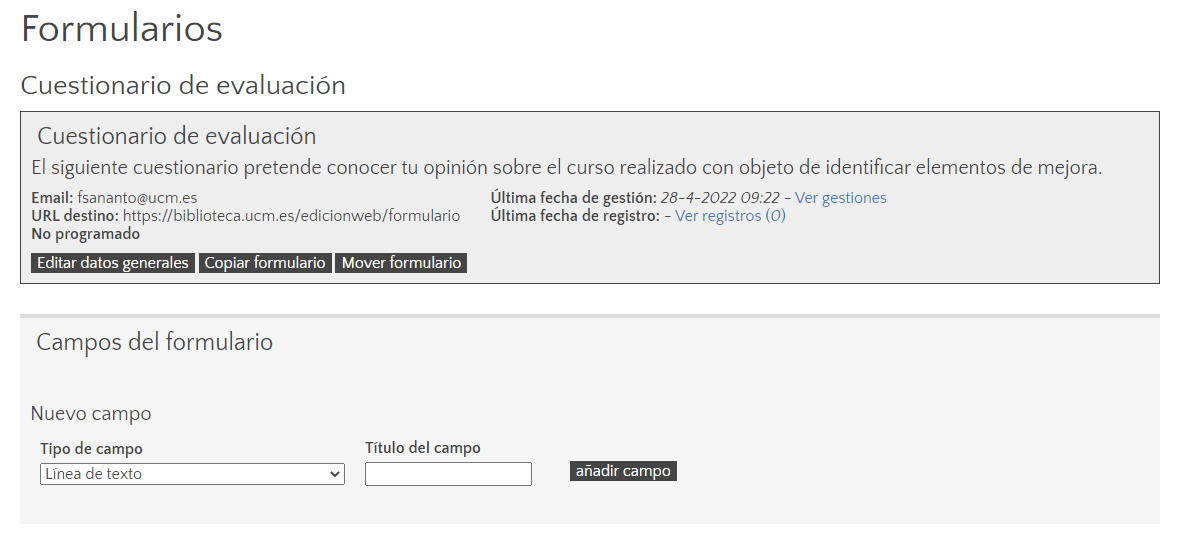
Clicamos en la web deseada y una nueva ventana nos mostrará un listado de los formularios creados, si los hubiere, y el enlace "Crear nuevo formulario".
La imagen superior muestra la lista de formularios del Website "Apoyo a la edición web" y un link para crear un formulario nuevo.
Cuando clicamos en este enlace una nueva página nos permitirá configurar los datos generales. - También podemos acceder a la aplicación desde la web donde deseamos incluir el formulario, clicando en la aplicación Formularios del Gestor UCM.
Configuración General del Formulario
La configuración de los datos generales de los formularios nos permite:
- Editar la cabecera (Título del formulario y descripción).
- Editar el pie de formulario (texto sobre protección de datos).
- Editar mensaje a mostrar tras envío.
- Configurar la recepción de envíos (añadir correos electrónicos donde recibiremos los formularios enviados).
- Título remitente correo electrónico (Título del remitente de la copia del formulario que recibe el usuario. Para que le llegue copia al usuario tenemos que añadir al formulario el campo predefinido "contacto: Correo electrónico").
- URL destino formulario: URL de la página donde queremos que lleve el navegador una vez que se envíe el formulario.
- Seleccionar el ámbito del formulario (Web - Solo UCM).
- Seleccionar el estado (Activo - No activo).
- Programar disponibilidad (rango de fechas cuando el formulario estará disponible).
- Limitar el número máximo de registros (cuando el número de formularios enviados alcance ese número, el formulario se cerrará).
- Poner un prefijo en el código de registro (se asignará a cada registro un código único con el prefijo que hayamos elegido).
- Limitar el envío del formulario a una sola vez por ordenador (requiere uso de cookies).
- Enviar al correo los datos registrados en un fichero PDF adjunto.
- Incluir un fichero PDF adicional.
Cabecera del formulario
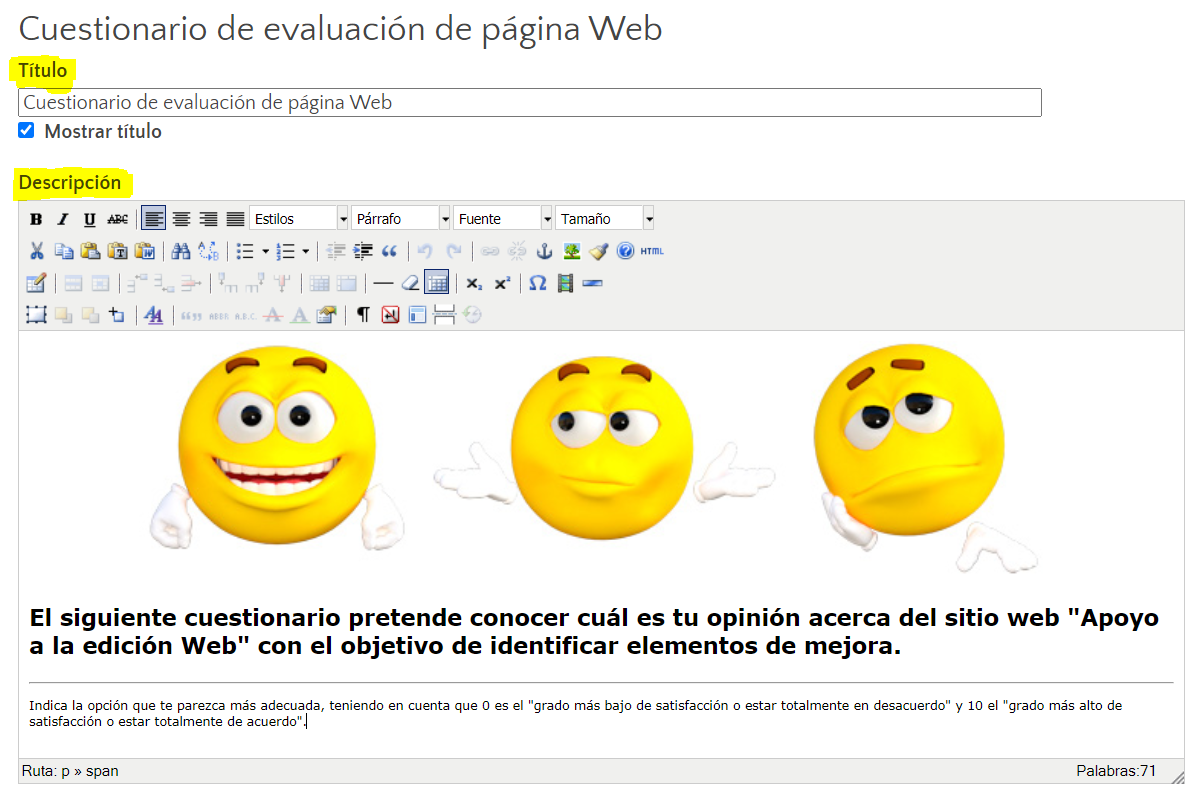
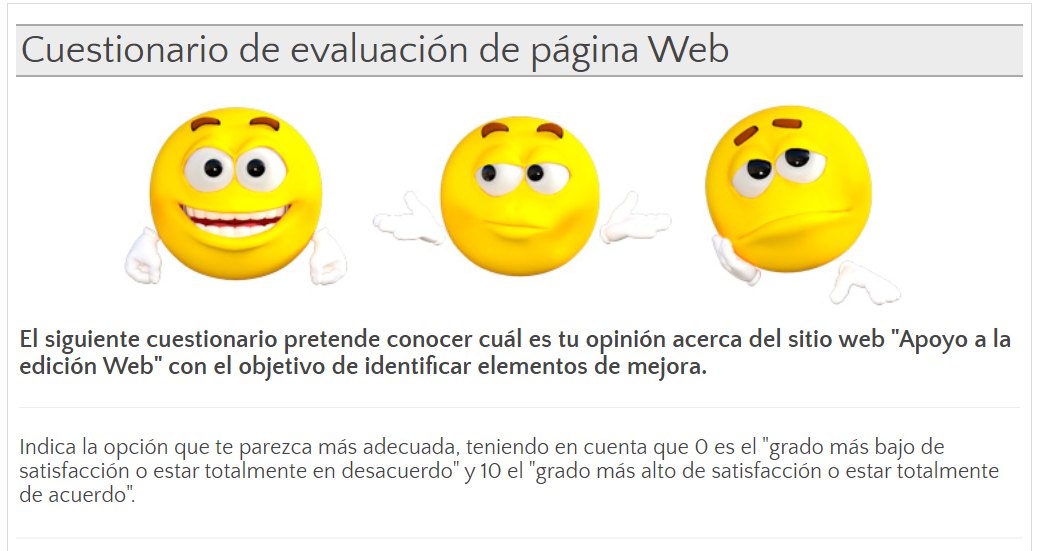
La cabecera del formulario contiene un Título y una Descripción.
La Descripción es una caja de texto (similar a un widget de texto) que puede contener la siguiente información:
- Finalidad del formulario.
- Quiénes somos.
- Instrucciones para cumplimentarlo.
- Imágenes...

Cabecera de formulario en modo edición

Cabecera de formulario en la web
Pie del formulario
El pie del formulario contiene la Información básica de Protección de Datos y el botón "Enviar".
Protección de Datos
- Protección de Datos con Texto Predeterminado: permite seleccionar una opción en el desplegable para mostrar el correspondiente texto predeterminado.
Dependiendo del tipo de datos de nuestro formulario elegiremos el ámbito correspondiente: Becas y ayudas al estudio, Jornadas y eventos, Sugerencias y quejas, etc. para que el texto se ajuste a nuestra categoría de datos. Ante la duda puede contactar con la Delegada de Protección de Datos. - Protección de Datos Manual: la última opción del desplegable "Otra (especificar)" muestra la caja de texto "Protección de Datos Manual" que permite una redacción personalizada del texto informativo sobre la protección y tratamiento de los datos.
Edición Manual del texto Protección de datos
Mensaje a mostrar tras enviar el formulario
La caja de edición de texto "Mensaje a mostrar tras enviar el formulario" nos permite editar el mensaje que se mostrará en la pantalla después del envío.
El usuario, después de pulsar el botón Siguiente, puede revisar los datos y Volver al formulario para corregirlos, cancelarlos o Enviar datos. Una vez enviados la página web mostrará el Mensaje y el botón "Descargar PDF" que permite la descarga del formulario enviado.
Mensaje tras envío de formulario
Correo electrónico recepción envíos
Podemos añadir los correos electrónicos que recibirán los registros de los formularios enviados. A los emails indicados les llegará un email por cada formulario enviado.
Para añadir varias direcciones separar con ; (correo1@ucm.es;correo2@ucm.es;correo3@ucm.es).
Título remitente correo electrónico
Aquí podemos indicar el título del remitente de los emails que recibimos cuando se envía el formulario.
Campo Opcional. Por defecto: "Formulario UCM".
URL destino formulario
URL de la página donde queremos que lleve el navegador una vez que se envíe el formulario.
Ámbito
Selecionar lo que corresponda:
- Web (Formulario para cualquier usuario de la Web).
- UCM (Formulario restringido a usuarios UCM).
Estado
Seleccionar lo que corresponda:
- Activo: El formulario se visualiza en la Web.
- No activo: El formulario no se visualiza.
Programar disponibilidad
Permite establecer el período durante el cual el formulario estará disponible.
Guardar datos generales
Una vez completados los datos generales del formulario, pulsamos sobre el botón "Guardar datos generales", entonces nos saldrá un mensaje que nos confirma que los cambios han sido realizados correctamente. Procederemos a pulsar en "Editar campos" para construir el formulario (preguntas/respuestas).
Una nueva ventana nos permitirá añadir los campos del nuevo formulario:
Siempre podremos volver a modificar los datos generales pulsando "editar datos generales".








