Preguntas frecuentes (FAQ)
Formularios
Campos de Formulario
7 mar 2023 - 10:24 CET
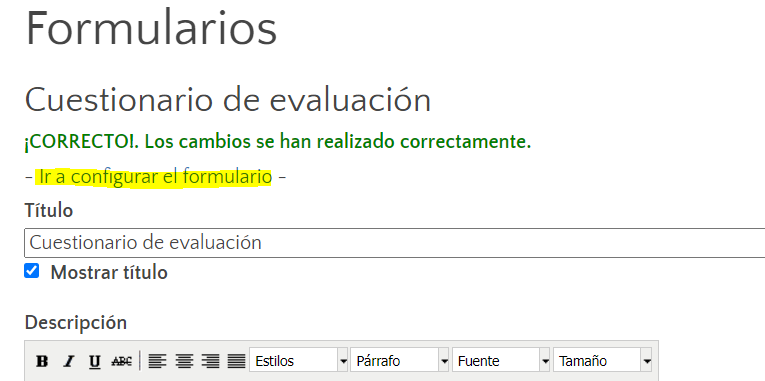
Acabada la configuración general del formulario, el siguiente paso es ir a la configuración de los campos, pulsando "ir a configurar el formulario".

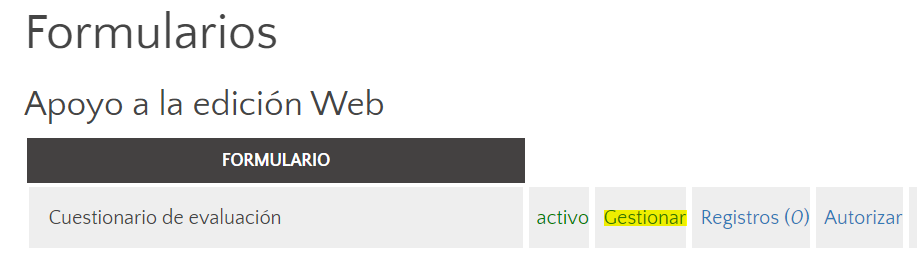
Si ya no estamos en la configuración general, podemos acceder a la configuración desde la aplicación Formularios, clicando en el enlace "Gestionar" del formulario que vamos a elaborar.

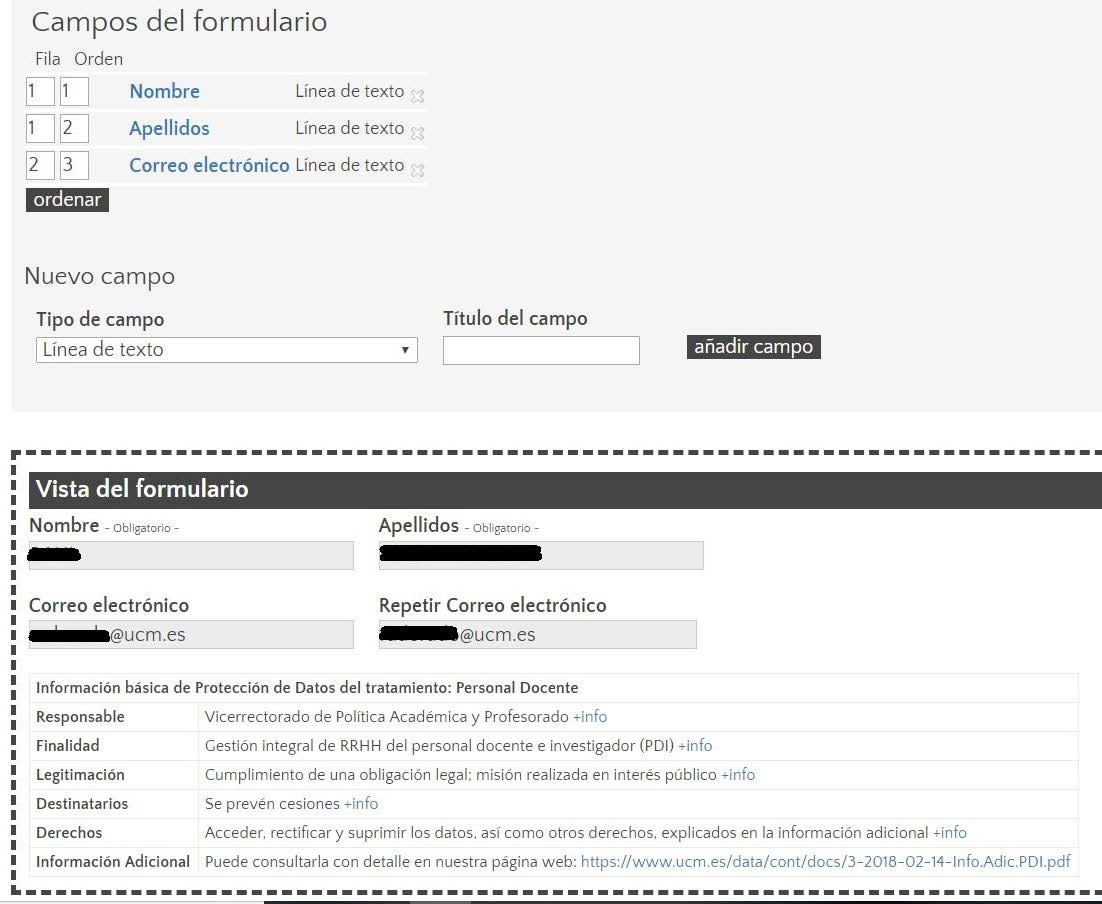
Se abrirá la página "Campos del formulario" que muestra un listado de los campos existentes, permite añadir nuevos campos y muestra una vista previa, que va mostrándose a medida que añadimos nuevos campos y opciones.

Tipos de Campos de Formulario
Hay 2 tipos de campos:
- Están los campos libres, donde podremos añadir cualquier contenido.
- Campos predefinidos, donde automáticamente se añaden los datos necesarios. Los campos predefinidos tienen una configuración previa.
Los distintos elementos o campos con los que podemos construir formularios son:
- Línea de texto (text).
- Caja de texto (texarea).
- Listas de opciones:
- Lista de opciones desplegable (select).
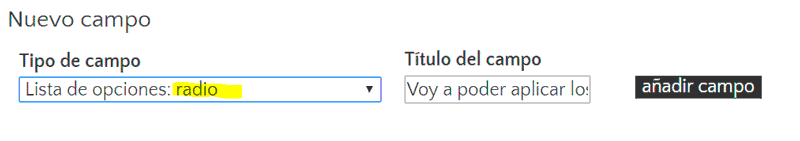
- RADIO (lista de opciones excluyentes).
- CHECKBOX (lista de opciones no excluyentes).
- Adjuntar archivo.
- Adjuntar múltiples archivos.
- Fecha.
- Hora.
- Título y descripción (similar al widget de texto).
- Salto de página.
Línea de texto

Los campos de texto de una línea muestran una línea vacía donde el usuario puede escribir cualquier texto.
Podemos insertar los siguientes campos predefinidos:
Nombre y Apellidos, Correo electrónico, DNI, Dirección.
Cuando navegamos identificados como usuarios UCM, determinados campos mostrarán contenido de manera automática (nombre, apellidos, correo electrónico).
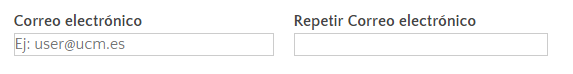
El campo Correo electrónico permite al usuario añadir un email donde recibirá una copia del registro del formulario enviado.

Ejemplo campo "línea de texto" predefinido "correo electrónico"
Caja de texto

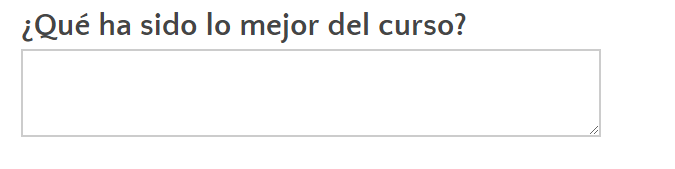
Las cajas de texto son campos de texto de varias líneas.
Estos campos se utilizan, no sólo porque no podamos prever la extensión, sino porque se trata de campos abiertos en los que dejamos al usuario expresarse sin limitaciones.

Ejemplo campo "caja de texto"
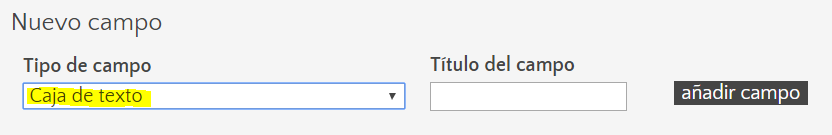
Cómo configurar un campo de texto
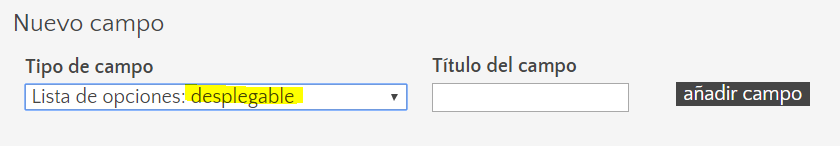
Lista de opciones desplegable

Cuando desplegamos la lista se muestran todas las opciones pero solo permite seleccionar un valor.
Podemos insertar los siguientes campos predefinidos:
Listado Paises, Listado Provincias, Listado Universidades, Listado Centros UCM, Listado Facultades, Listado Departamentos, Listado Departamentos por Facultades, Listado Institutos Universitarios, Listado Estudios de Grado, Listado Estudios de Másteres, Listado Estudios de Doctoradoy asignaturas Matriculadas

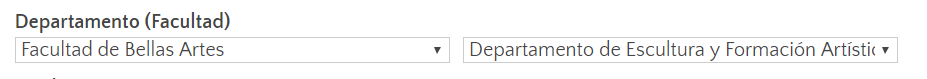
Ejemplo campo "lista de opciones" predefinido "Departamento por Facultad"
Radio (lista de opciones)

Los botones de radio permiten al usuario seleccionar SOLO UNA de un número limitado de opciones.
Los radio-button se utilizan cuando el usuario solamente puede escoger una opción entre las distintas opciones relacionadas que se le presentan. Cada vez que se selecciona una opción, automáticamente se deselecciona la otra opción que estaba seleccionaba:

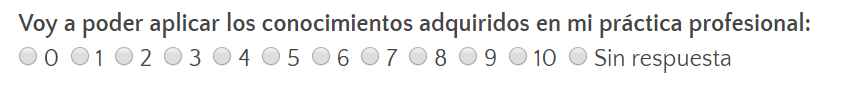
Ejemplo campo "radio": lista de opciones excluyentes
Podemos insertar los siguientes campos predefinidos:
Cantidad económica (campo configurable. Podemos cambiar valores y añadir opciones).

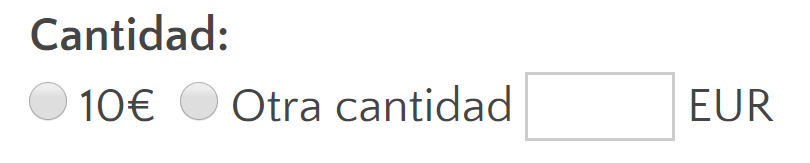
Ejemplo campo "radio" predefinido "Cantidad económica"
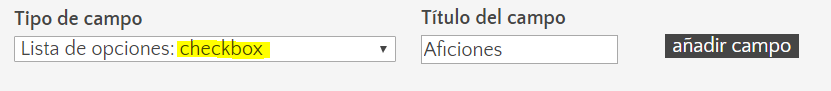
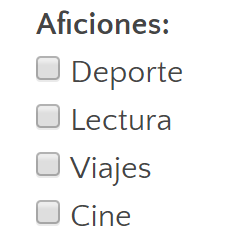
Checkbox (lista de opciones)

Los checkbox o "casillas de verificación" son controles de formulario que permiten al usuario seleccionar y deseleccionar opciones individualmente.
El usuario puede activar y desactivar varias opciones relacionadas, pero no excluyentes.

Ejemplo campo "checkbox". Lista de opciones no excluyentes
Cómo configurar una lista de opciciones
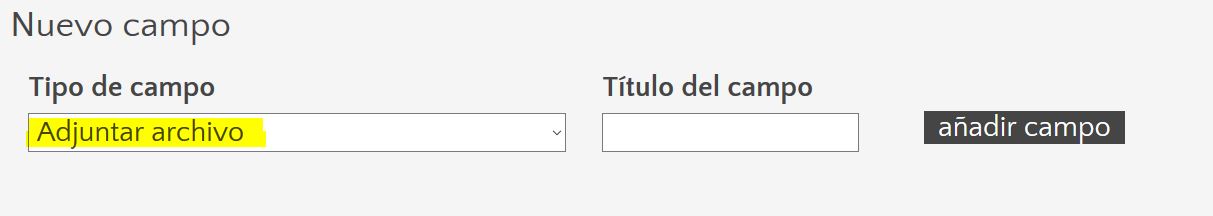
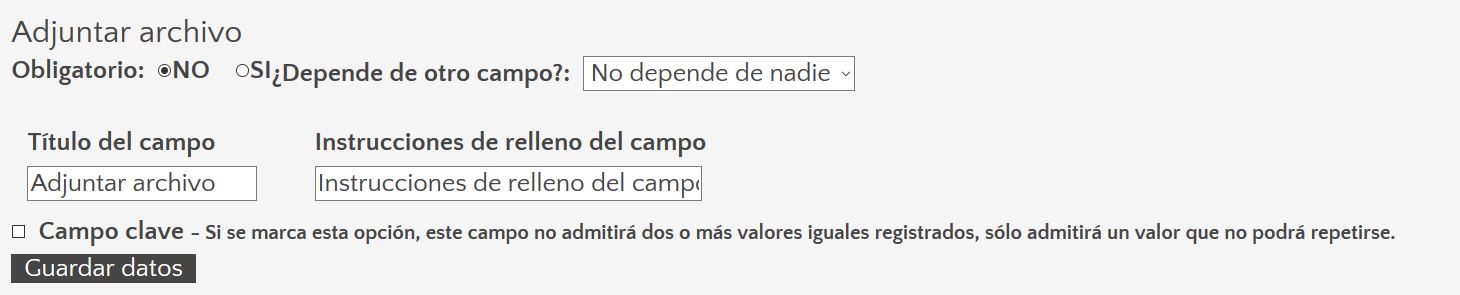
Adjuntar archivo

Permite adjuntar un sólo archivo en cualquier tipo de formato (pdf, jpg, png, docx...).

Como ocurre con otros campos, podemos configurarlo como obligatorio o no obligatorio, marcando la opción deseada, así como establecer dependencias con otros campos.
Consultar archivos enviados
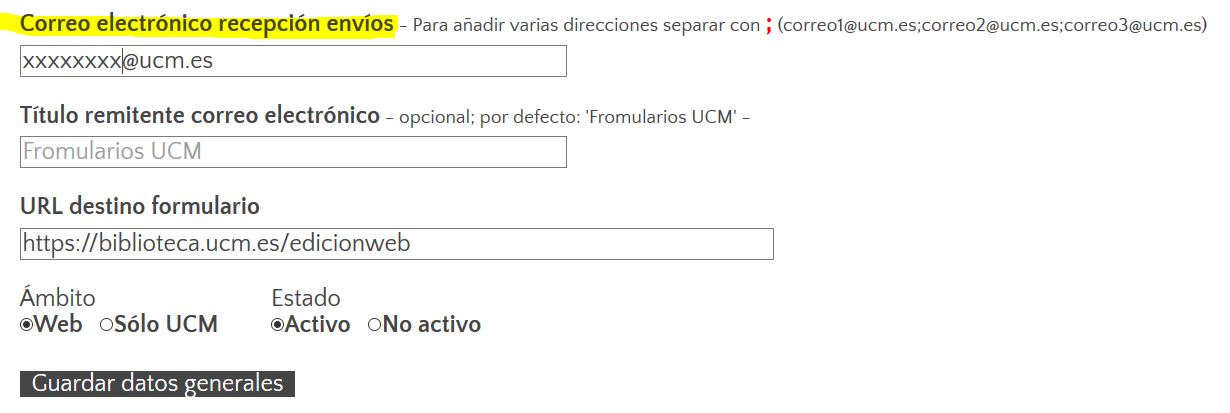
Para descargar y/o consultar los archivos enviados es necesario consignar un correo electrónico. Recibiremos un email, por cada formulario enviado, en los correos electrónicos consignados en el campo "Correo electrónico recepción envíos" en "Datos generales".
Para añadir varias direcciones deben ir separadas por punto y coma (;).

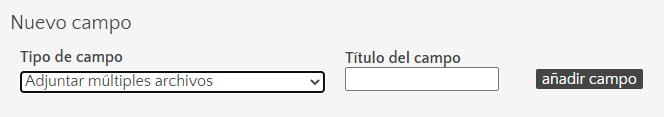
Adjuntar múltiples archivos

Permite adjuntar varios archivos de una sola vez.
Título y Descripción
Permite mostrar información sobre la que a continuación plantearemos cuestiones, escribir un encabezado (título del campo), textos con formato, imágenes, etc. Similar al widget de texto.
Podemos usarlo, por ejemplo, para agrupar datos, situando un encabezado para cada grupo de datos (datos personales, preguntas sobre utilidad, metodología, satisfacción...), para añadir infomación explicativa, añadir imágenes, etc.

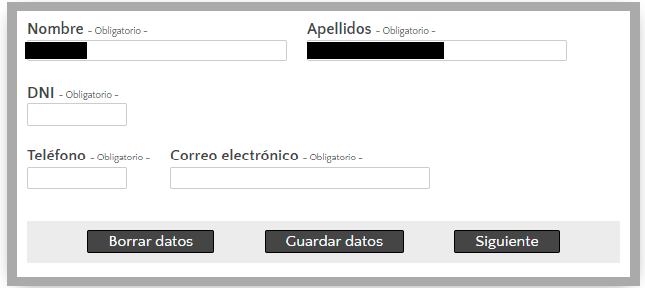
Ejemplo de campo "Título y descripción" usado como encabezamiento de "DATOS PERSONALES".
Salto de página
Cuando tenemos formularios muy extensos, podemos dividir los campos en páginas, por las que el usuario podrá ir avanzando o retrocediendo según vaya rellenando el formulario. Además si el usuarios se ha validado en la web, podrá dejar el formulario incompleto y guardar la información que haya introducido hasta el momento para continuar en otra ocasión.
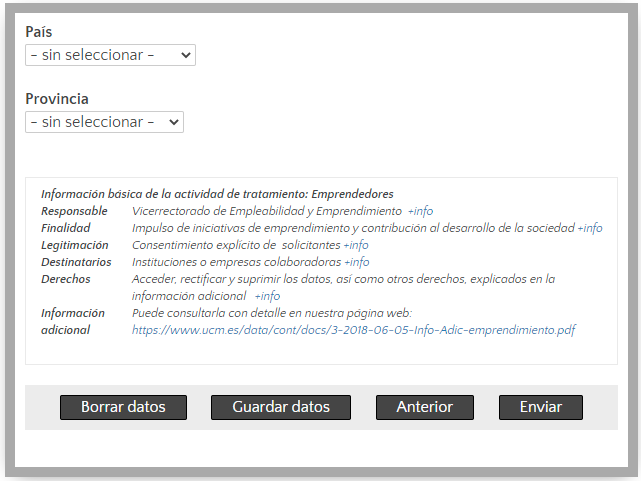
De esta forma, en el sitio donde se añada un salto de página, el formulario mostrará los botones de Anterior y Siguiente para poder navegar por el formulario. En la última página, mostrará además el botón de Enviar para finalizar el formulario. Si el usuario está registrado, le mostrará también los botones de Guardar Datos y Borrar Datos para poder gestionar los datos completados hasta el momento.

Botón "siguiente" para continuar con la siguiente página del formulario

"Guardar datos" para continuar con el formulario en otro momento o "Enviar" para finalizar el formulario

