Preguntas frecuentes (FAQ)
Widgets
(nuevo) Documentos y enlaces: Widget
28 abr 2022 - 10:17 CET
![]() El widget "Documentos y Enlaces" es una herramienta para facilitar la inclusión de listados de enlaces tanto a archivos como a páginas web.
El widget "Documentos y Enlaces" es una herramienta para facilitar la inclusión de listados de enlaces tanto a archivos como a páginas web.
Sustituye a los antiguos widgets:
- Descargas: que permitía subir y gestionar listas de archivos.
- Navegación: que facilitaba la creación de enlaces.
- Árbol de páginas: que permitía crear enlaces a páginas hijas.
Uso y Configuración
Como todos los widget, basta con arrastrarlo al lugar deseado de la página y pulsar en la rueda dentada para configurarlo.

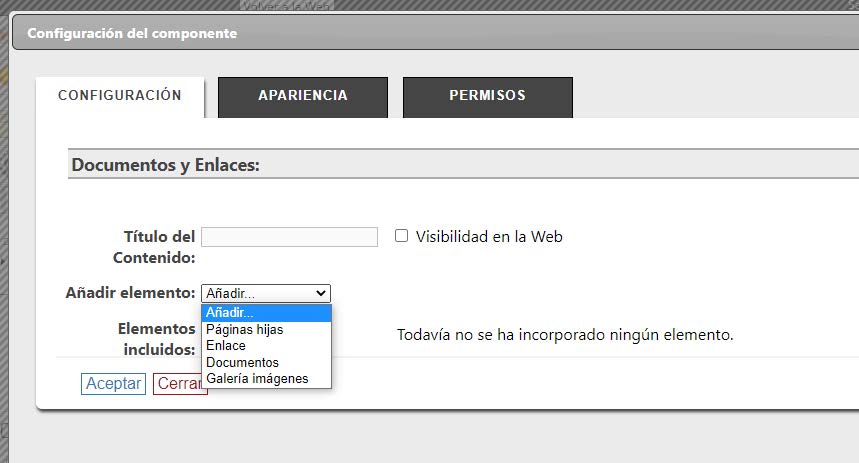
Las opciones de la pestaña Configuración son:
Título del contenido: campo obligatorio con el correspondiente checkbox que permite hacerlo visible o no.
Añadir elemento: desplegable que presenta las siguientes opciones:
- Paginas hijas: Permite añadir un listado de enlaces a las páginas hijas de la página actual.
- Enlace: Permite añadir manualmente un enlace especificando la URL.
- Documentos: Permite subir un archivo y enlazarlo.
- Galeria imágenes: Permite añadir un enlace a alguna galería de nuestro website.
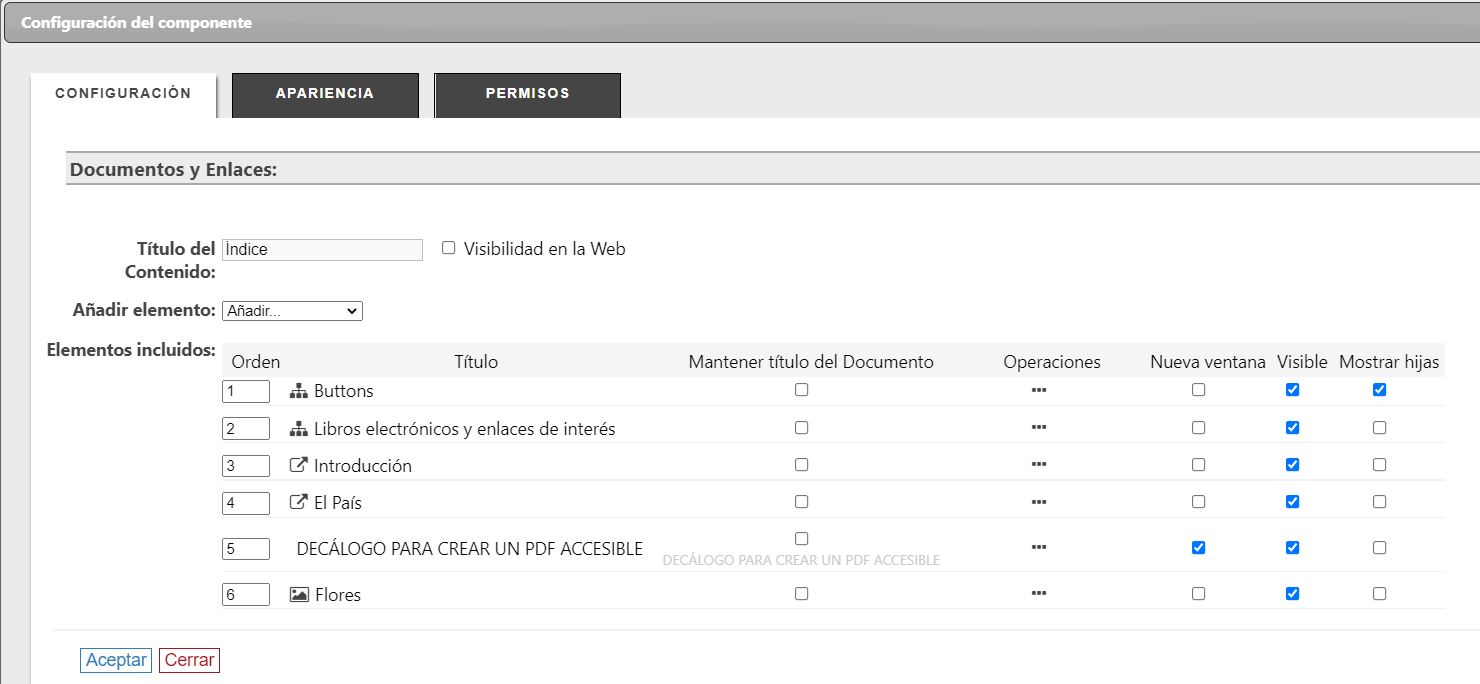
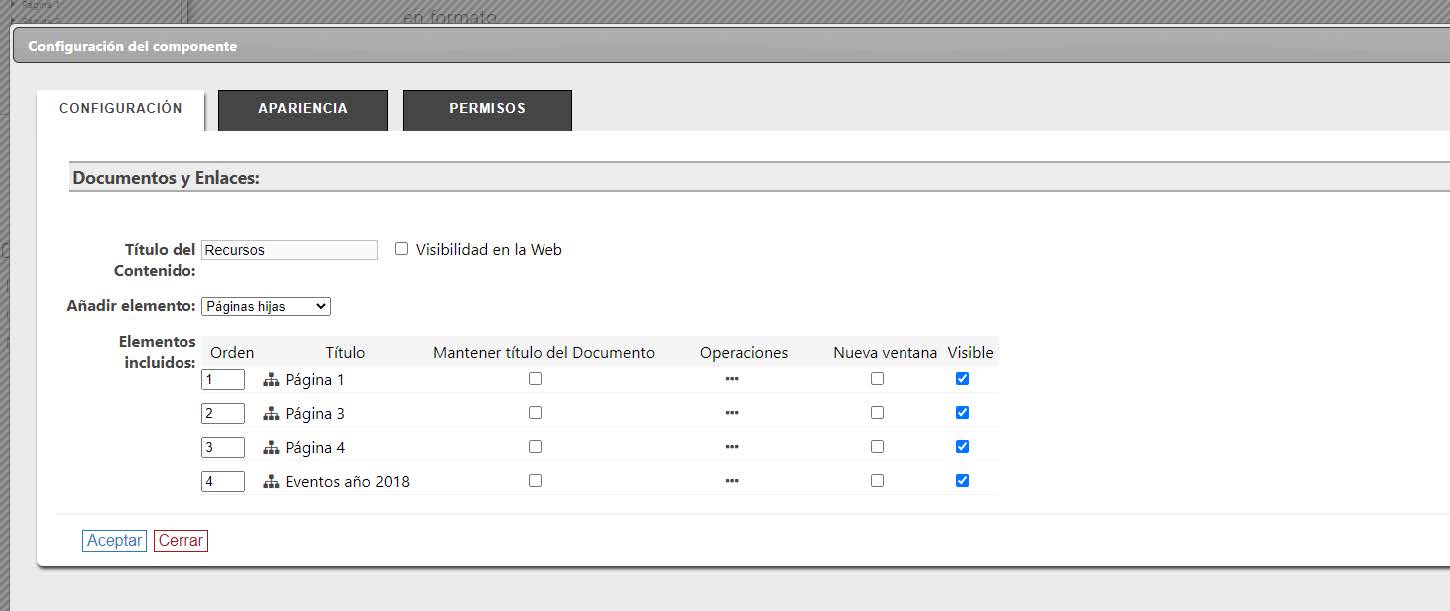
En la siguiente captura mostramos un widget con los distintos tipos de elementos añadidos:

Como se puede observar, cada tipo de elemento incluye un icono que lo identifica, según sea una página hija, enlace, galería o archivo.
Todos los enlaces que se añadan al widget de Documentos y enlaces mostrarán opciones similares:
- Orden: permite establecer el orden en el que se mostrarán los enlaces.
- Mantener título del Documento: permite que se respete el título y descripción que hayamos asignado al elemento en la Aplicación Archivos en lugar de los que fijemos localmente en este widget.
- Operaciones: Ofrece las siguientes opciones:
- Ver el enlace: muestra la URL o el título de la página o del documento del enlace. Pulsando en el título se abrirá una nueva ventana con la URL en la barra del navegador, que podemos copiar.
- Modificar título: permite definir un Titulo y Descripción espécifico para ese elemento en la página, independiente de los que tuviera definidos el elemento original.
- Eliminar: suprime el elemento de la lista.
- Nueva ventana: permite abrir el enlace en una nueva ventana al hacer clic en él.
- Visible: casilla que permite ocultar o mostrar un elemento según nos interese.
- Mostrar hijas: muestra, debajo del enlace principal, enlaces a las páginas hijas, si las hubiera, como en el siguiente ejemplo.

Tras añadir los elementos que deseemos, pulsaremos en Aceptar, cerrar y actualizaremos la página.
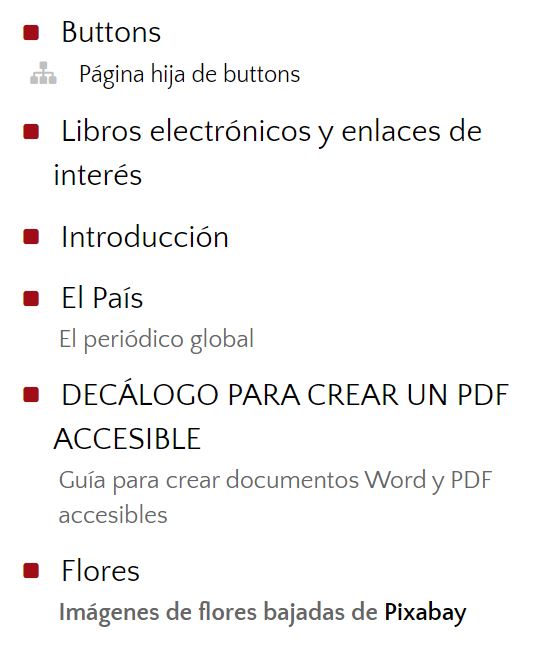
Es aspecto del widget una vez publicado sería el siguente:

Apariencia
La pestaña apariencia nos ofrece las siguientes opciones:
- Presentación: podemos elegir entre una lista vertical u horizontal de enlaces.
- Visibilidad del marco: Añade un marco alrededor del widget.
- Mostrar descripciones: para mostrar u omitir las descripciones de los elementos.
Una vez realizado los cambios, pulsaremos en Aceptar y Cerrar.
Añadir Elementos
Páginas hijas
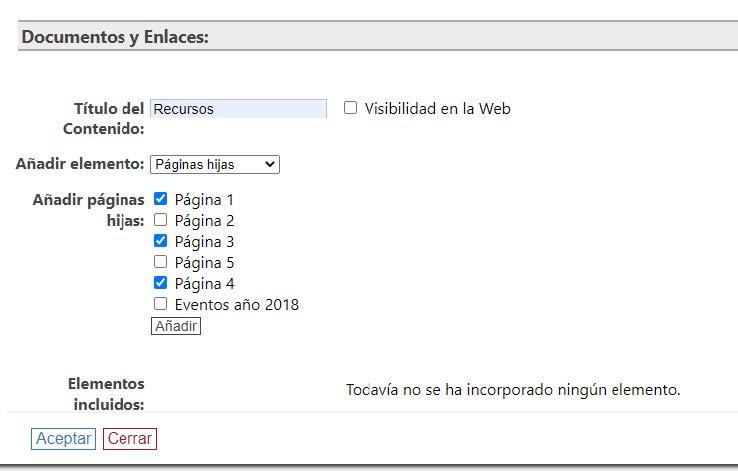
Si seleccionamos esta opción, podemos añadir un listado de enlaces a las páginas que cuelgan de la que estamos en la jerarquía de páginas. Para ello se nos mostrará un listado de las páginas hijas con un checkbox a su lado que nos permitirá marcar cuales queremos incluir.

Pulsaremos añadir para generar los enlaces. Se nos mostrará entonces el siguiente aspecto:

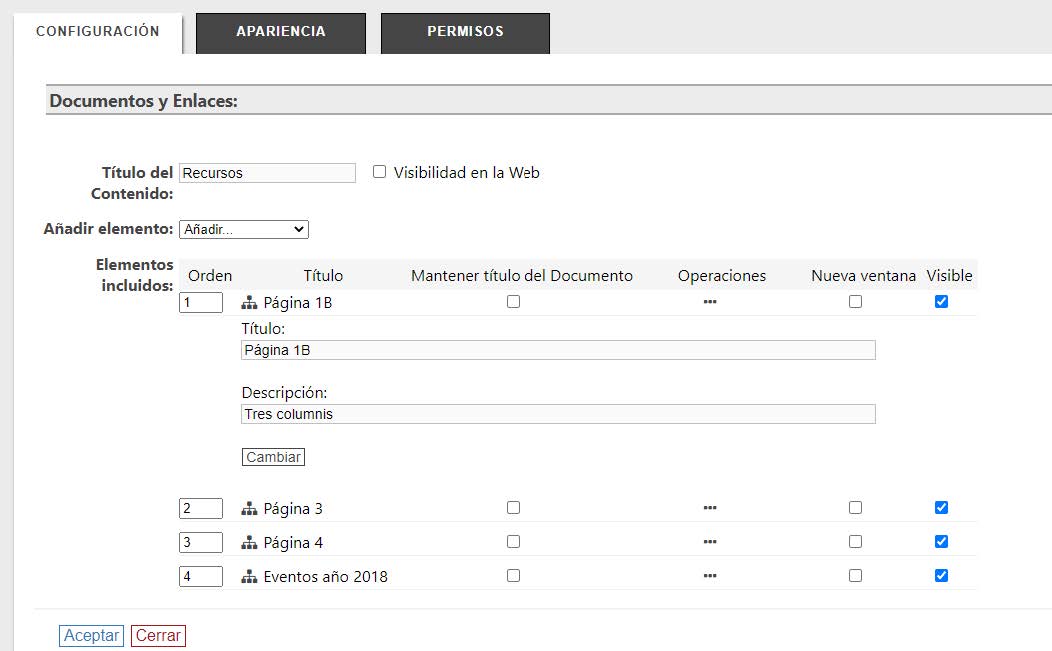
En este caso, al tratarse de páginas, normalmente se mostraría el Título y Descripción que tienen asignados en la sección Configuración de la página. Si especificaramos algún valor usando la opción Modificar (pulsando sobre los "tres puntos") este valor sustituye a los originales. Cuando hayamos rellenado los valores, no debemos olvidar pulsar el botón Cambiar, si no lo hacemos, los cambios no se guardarían.

Enlaces
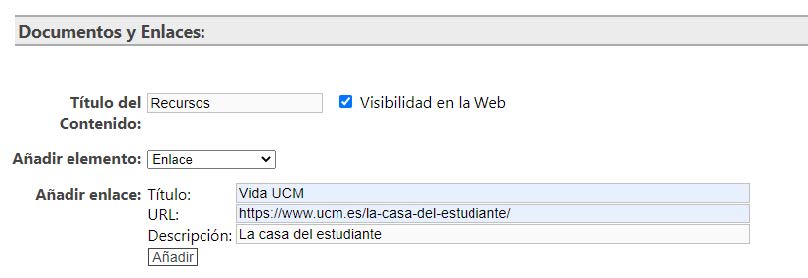
Si seleccionamos añadir este tipo de elemento, el widget nos permitirá añadir enlaces a mano en los que especificaremos la dirección URL de los mismos:

Especificaremos un Título, una Descripción y lo más importante, su URL. Pulsaremos en Añadir.
Documentos
Esta opción nos permite subir directamente archivos para enlazarlos.
Cuando la seleccionamos, se abrirá directamente una ventana de la aplicación de Archivos para que seleccionemos o agreguemos el documento que queremos enlazar.
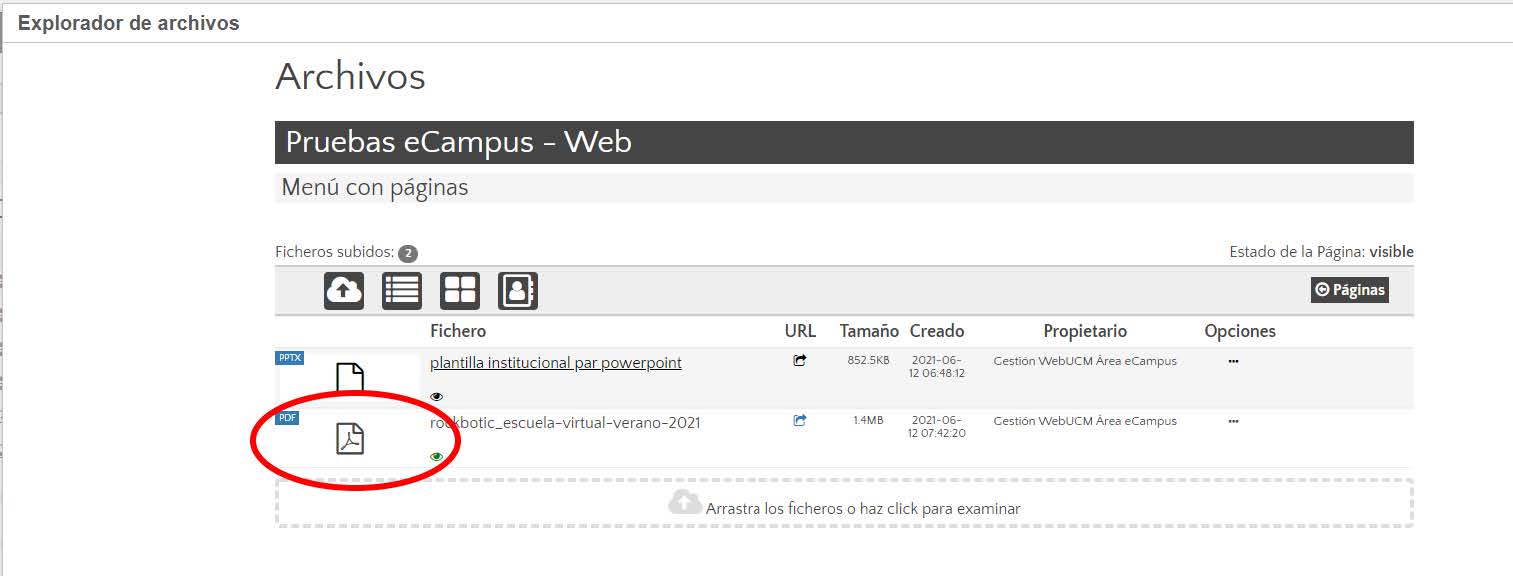
En dicha ventana podremos cargar un nuevo archivo, bien sea arrastrandolo a la zona inferior, o bien pulsando sobre el icono de la flecha sobre la nube.
Una vez cargado el archivo, deberemos seleccionarlo para que se agregue al widget, para ello habría que hacer clic sobre el icono del mismo:

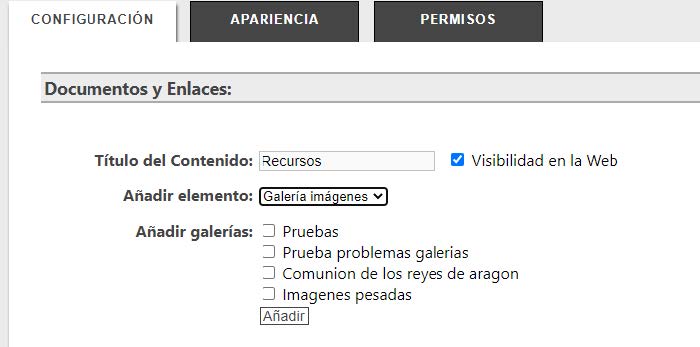
Galería de imágenes
Mediante este elemento podemos mostrar enlaces a las diversas galerías que tengamos disponibles en nuestro website, para ello se muestran las galerías disponibles con un checkbox al lado:

Marcaremos las que deseemos enlazar y pulsaremos añadir.
