Preguntas frecuentes (FAQ)
Operaciones con el gestor
¿Cómo puedo redimensionar las imágenes para ajustarlas a los espacios establecidos?
4 abr 2022 - 16:39 CET
Podemos cambiar el tamaño o la relación de aspecto (proporción entre ancho y alto) de las imágenes para que se ajusten a los espacios establecidos en la Web UCM.
Se requieren los siguientes tamaños (o proporciones) para los distintos espacios de nuestra web:
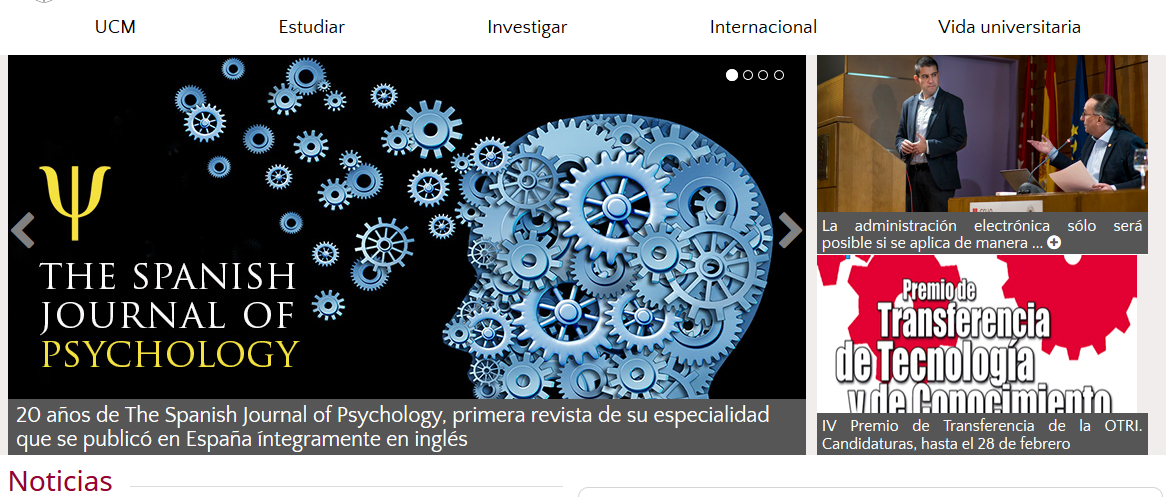
Portada plantilla noticias
- Imagen carrusel: 798px × 399px
- Imágenes laterales: 331px × 200px

Portada Noticias UCM
Portada fotos fijas: 1140px × 400px

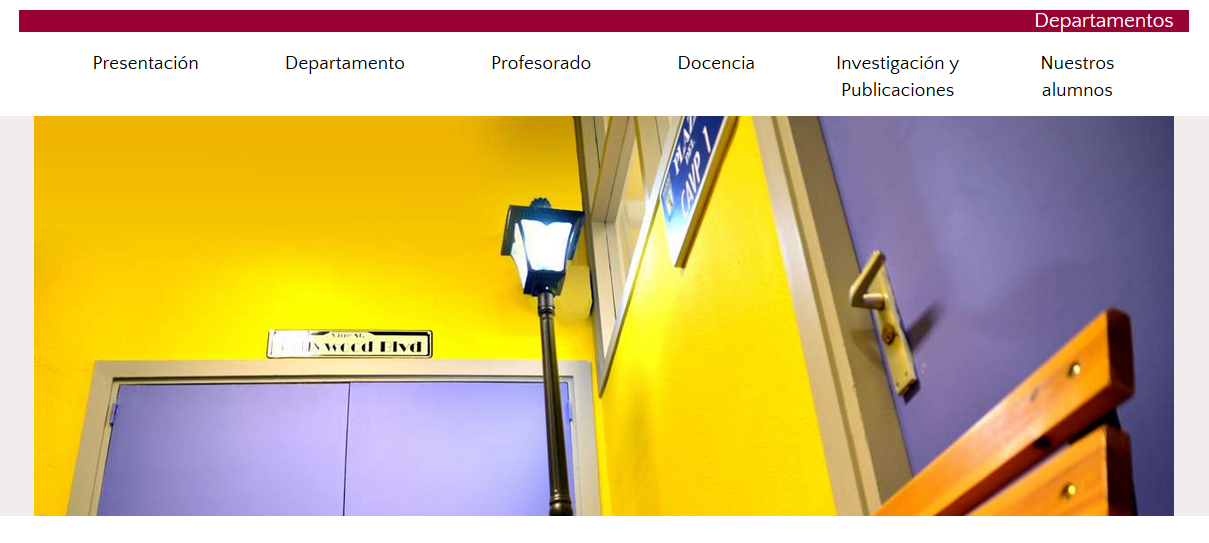
Portada foto fija Departamento.
Widget Noticias y Avisos
El ancho requerido de las imágenes en modo carrusel depende de dónde se sitúe el widget (la altura siempre será 280px.).
Plantillas y anchos disponibles
Según la plantilla seleccionada, podemos encontrar los siguientes anchos disponibles:

Ancho plantilla área única: 1140px

Ancho plantilla dos columnas (50%): 555px

Ancho plantilla dos columnas (30% 70%):
Columna 30%:360px - Columna 70%:750px

Ancho plantilla tres columnas (33%): 360px

Ancho plantilla cuatro columnas (25%): 263px
Ejemplo widget "Noticias y Avisos" como carrusel principal biblioteca: 750px × 280px (plantilla "Dos columnas 70%-30%")

Carrusel principal biblioteca: 750 × 280
PHOTOSHOP CS4
PROCEDIMIENTO 1 (Recortar)
- Abrimos la imagen con Photoshop.
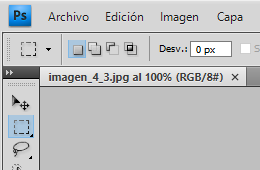
- Seleccionamos la herramienta "Marco rectangular".

Herramienta marco rectangular
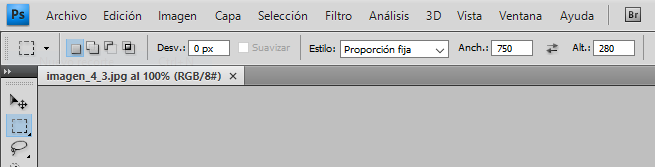
- Clicamos sobre el desplegable "Estilo" y elegimos "Proporción fija"

Estilo: proporción fija
- Escribimos los nuevos valores[1] en los cuadros Anchura y Altura de la barra de opciones. La figura superior muestra 750 × 280.
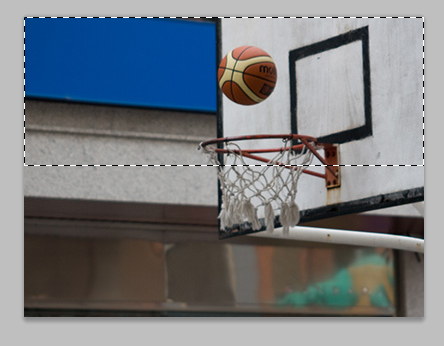
- Arrastre el cursor sobre la imagen para seleccionar un área (rectángulo con línea discontinua).

Selección rectangular
- Clique sobre el área rectangular con el botón izquierdo y mueva el área de selección a la zona deseada.

Ajuste de selección
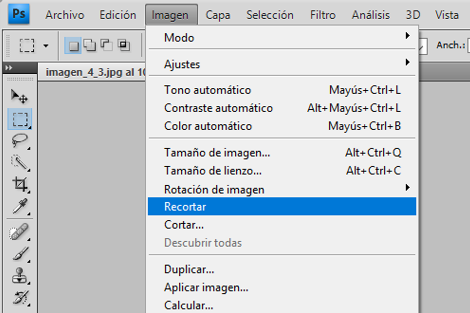
- En el menú "Imagen" clicamos sobre "Recortar"

Menú imagen. Opción recortar
- La imagen se recortará según el área seleccionada.

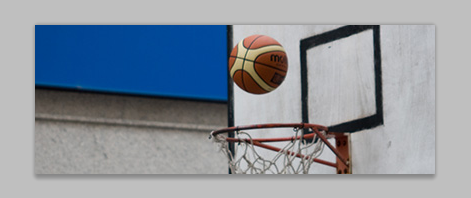
Resultado final. Imagen recortada según proporciones 750 × 280
- Guarde la imagen (Archivo > Guardar como...) con el formato y calidad deseada.
PROCEDIMIENTO 2 (Ampliación del lienzo)
Añade espacio al lienzo del documento. Partimos de una imagen vertical de tamaño 400 × 300 que deseamos adaptar a un espacio de 750 × 280.
- Abrimos la imagen con Photoshop.
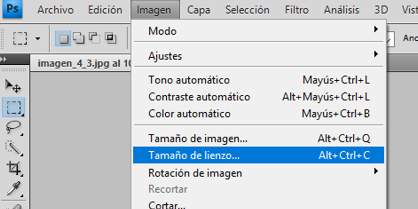
- En el menú "Imagen" clicamos en "Tamaño del lienzo..."

Menú "Imagen". Opción "Tamaño de lienzo"
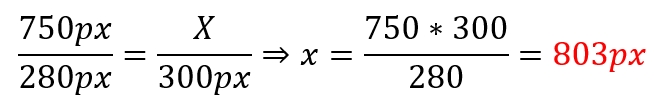
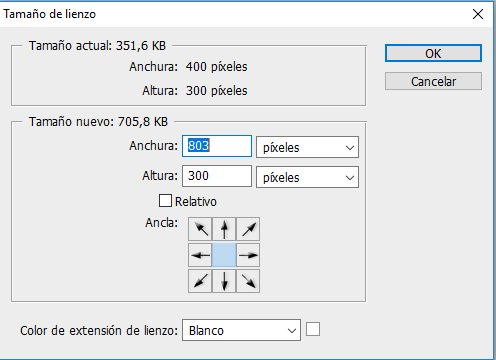
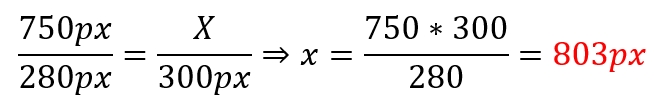
- En la ventana emergente mantenemos la altura en 300px y cambiamos el ancho con el valor resultado de una regla de tres simple directa:


Ventana emergente "Tamaño de lienzo"
Seleccionamos el color de fondo y pulsamos "OK".
- Esto nos dará un archivo con nuestra imagen en el centro y los laterales del color de fondo seleccionado.

Resultado final (803 × 300). Lienzo ampliado siguiendo proporciones 750 × 280
- Guarde la imagen (Archivo > Guardar como...) con el formato y calidad deseada.
PROCEDIMIENTO 3 (Cambiar proporción de imagen)
Adobe Photoshop CS4 incorpora una nueva función que nos va a permitir, de forma casi mágica, cambiar la relación de aspecto de muchas de nuestras imágenes.
- Abrimos la imagen con Photoshop.
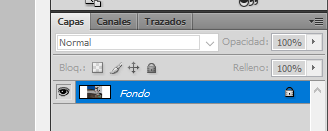
- Doble clic sobre la capa para que deje de ser fondo y se convierta en Capa 0.

Capa fondo inicial

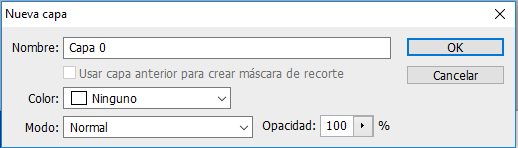
Menú emergente "Nueva Capa"

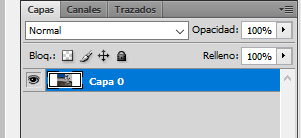
Capa 0 final
- Ampliamos el lienzo según la técnica anterior. Esto nos dará un archivo con nuestra imagen en el centro y los laterales transparentes.

Imagen en el centro con los laterales transparentes
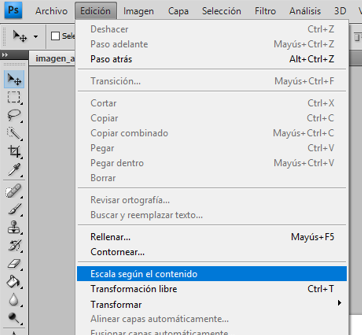
- Clicamos en el menú "Edición" y seleccionamos "Escala según contenido".

Menú edición. Escala según contenido.
- Van a aparecer unos manejadores, tirando de los centrales laterales la imagen se estirará horizontalmente con un resultado parecido a este.

Resultado final (803×300)
Como se puede ver la canasta y el balón no se han deformado.
Photoshop ha buscado las zonas en las que la deformación se notará menos y sólo modifica esas partes.
- Guarde la imagen (Archivo > Guardar como...) con el formato y calidad deseada.
PAINT.NET
PROCEDIMIENTO 1 (Recortar)
- Abrimos la imagen con Paint.net.
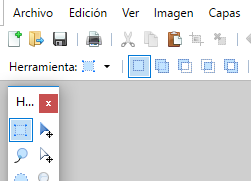
- Seleccionamos la herramienta "Rectángulo".

Herramienta " Seleccionar un rectángulo".
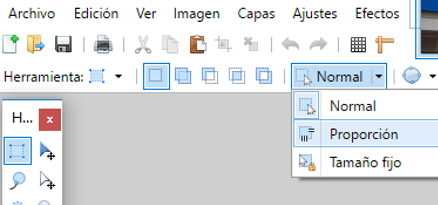
- Clicamos sobre el desplegable "Normal" y elegimos "Proporción"

Herramienta "Proporción"
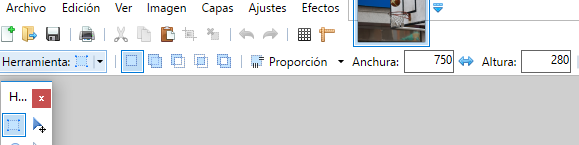
- Especificamos los nuevos valores en los cuadros Anchura y Altura de la barra de opciones. La figura muestra 750 × 280.

Anchura y Altura de la proporción
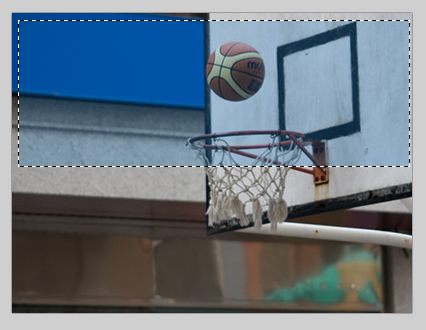
- Arrastre el cursor sobre la imagen para seleccionar un área (rectángulo con línea discontinua). Para una correcta selección evite seleccionar los bordes de la imagen (de esta manera se mantienen las proporciones deseadas).

Selección rectangular
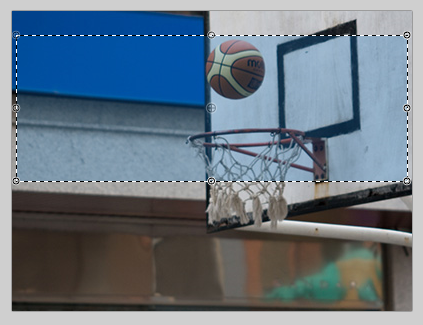
- Clicamos sobre Mover la selección (moveremos la selección pero sin modificar la imagen). Después clique sobre el área rectangular con el botón izquierdo y mueva el área de selección a la zona deseada.

Ajuste de selección
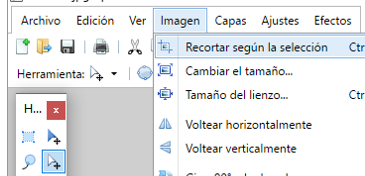
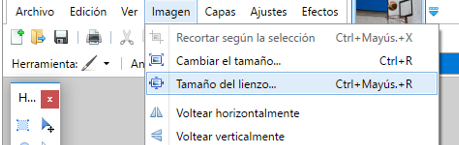
- En el menú "Imagen" clicamos sobre "Recortar según la selección"

Menú Imagen. Opción "Recortar según la selección"
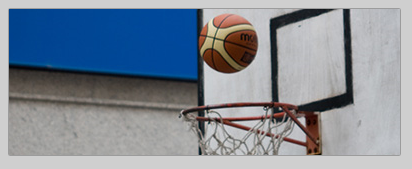
- La imagen se recortará según el área seleccionada.

Resultado final. Imagen recortada según proporciones 750 × 280.
- Guarde la imagen (Archivo > Guardar como...) con el formato y calidad deseada.
PROCEDIMIENTO 2 (Ampliación del lienzo)
Añade espacio al lienzo del documento. Partimos de una imagen vertical de tamaño 400 × 300 que deseamos adaptar a un espacio de 750 × 280.
- Abrimos la imagen con Paint.net.
- En el menú "Imagen" clicamos en "Tamaño del lienzo..."

Menú "Imagen". Opción "Tamaño de lienzo"
- En la ventana emergente mantemos la altura en 300px y cambiamos el ancho con el valor resultado de una regla de tres simple directa:


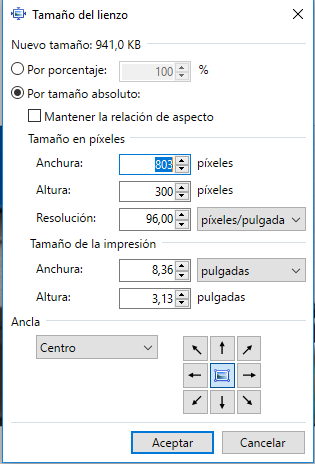
Ventana emergente "Tamaño de lienzo"
En el desplegable "Ancla" seleccionamos Centro y pulsamos "Aceptar".
- Esto nos dará un archivo con nuestra imagen en el centro y los laterales del color de fondo seleccionado.

Resultado final (803 × 300). Lienzo ampliado siguiendo proporciones 750 × 280
- Guarde la imagen (Archivo > Guardar como...) con el formato y calidad deseada.
